時下有關數位環境的教科書說,螢幕的使用習慣以瀏覽為主,而且圖片比文字更吸引人,主要以娛樂或儀式性使用為主(例如,打開 Facebook 開始一天的生活,但關掉後立刻忘記剛剛看了什麼),而不適合吸收完整的知識。攝取更全面、完整的知識,還是要靠紙本。沒錯,這是螢幕顯示時代我們不願面對的真相:基於某些原因,我們很難有意願在螢幕上好好的讀一篇文章。
為什麼?有很多大小原因,但最主要的恐怕還是因為傷眼。螢幕太亮對眼睛不好,大多時候是硬體的問題,但讓這問題更嚴重的因素則是出在軟體:不妨問問自己,有多少平常會逛的網頁、部落格的文章閱讀起來是跟紙本一樣舒服的?以網頁為例,有許多網頁的設計忽略了某些重要的平面設計原則,例如適當的字體大小、字型選擇、文字與背景的對比,以及行距。介面設計大師 Oliver Reichenstein 早在 2006 年就提出了,網頁上95%的內容其實都是「typography」,試圖與大家解釋「印刷時代」的排版原則為何在「螢幕顯示時代」還是同樣重要,同樣應該被使用。
許多人驚訝的問:「蛤?typography?字型學?那不就只是選好看的字而已嗎?網頁設計怎麼會95%都在選字型?」
typography 不只是選字型
但事實上 typography 不只是選字型,還包括字型的組合,更有關於精確的測量:行高、區塊之間的距離關係,以及整體垂直排版的韻律感(vertical rhythm)等等,都是傳統排版的重點,因為斤斤計較幾個 pt(最小的印刷單位)的相對關係,所以可說個相當偏執,相當要求完美的領域(記得Steve Jobs怎麼養成偏執狂的嗎?),目的就是為了讓內容本身完美的在媒介上呈現給讀者。Reichenstein 在他的文章中提出,這些原則在網頁上也同樣要被注重,我們才可以不再只是瀏覽,而可以長時間閱讀而不感到疲累,只是過去有兩個迷思:
迷思一:螢幕解析度不夠,所以用字型也是枉然
當然,這個在 2006 年提出的說法到現在已經不攻自破了。視網膜螢幕(Retina Display)在 iPhone 4 的像素密度已經來到驚人的 326dpi,可以說是超越了印刷紙本的起始水準,包含各種顯示面板解析度的躍進,字型的顯示效果可以說是越來越好了。在中文來說,雖然有許多字型還需要經過數位調校,才會讓螢幕顯示效果更好,但至少目前我們已經有了信黑體。相信有視網膜螢幕的朋友看這篇文章時,可以感受到接近完美的視覺效果,連紙本都沒有如此好看。再加上越來越多的 web font 服務--連中文都有了 justfont,都讓從前只能放圖代替文字的困境解決了。
迷思二:還沒有那麼多 web font 可以用啊……
這個部分在中文世界的確還是如此。中文不但檔案大、製作遠比拉丁字母費時費工(博大精深的中文字至少有一萬三千個常用字,英文大小寫字母加上符號最多不過上百),再加上傳統字型公司有許多的版權議題爭議,都讓中文的 web font 進展緩慢。但跟上一點一樣,typography 不是只有選字型。就算沒有好字型,也可以用心在排版細節上。Reichenstein 就提到,文藝復興的義大利字體設計師當時只能用一種活字,但還是造就了人類文化史上最出色的印刷作品。這就足以告訴我們即便中文 web font 不多,我們還是可以透過對細節的注重創造好的排版設計。

文藝復興的排版,只有一種字體,依然經典。(圖片來源:Wikimedia Commons)
另外在台灣 justfont 也常常會聽到朋友們說,這種偏執的細節,一般人應該不會注意到吧?但事實上,就是這種偏執的細節,讓整體版面更好讀,好讀到不會特別注意,因為能夠非常專注在內容上。可惜目前實在有太多網頁設計的排版是對眼睛不好的,例如設計不良的字體曲線控制點不乾淨,容易造成小亮點,讓眼睛增加負擔;筆畫沒有適當收束,讓線條糊在一起;許多網頁甚至把字體大小設定為 10px,再加上過擠的行距、不理想的背景對比,讓螢幕上的閱讀更讓人洩氣。
justfont 相信我們需要引進更多平面設計的排版知識到網路上。再搭配越來越強大的 CSS 功能與各種設計模組以及 web font 服務,相信有天我們也能在螢幕上讀到賞心悅目的內容。我們也會繼續在 blog 上分享相關知識,歡迎訂閱 justfont blog!
文章來源:http://www.inside.com.tw/2012/09/06/does-typography-matter
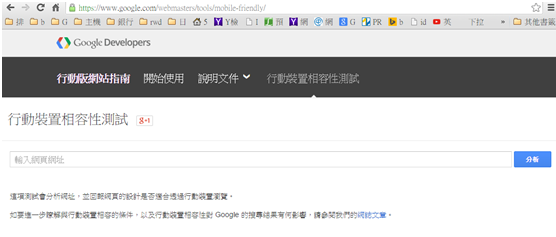
Google 行動裝置相容性測試檢測
網址:https://www.google.com/webmasters/tools/mobile-friendly/

蘋果所規劃 網頁設計 http://www.cc-design.com.tw/ 完全符合 google認證
.png)
.png)
更多案例
.png)